この記事は はてなエンジニア Advent Calendar 2023の8日目の記事です。昨日は ![]() id:chris4403 の GAS x YouTube Data API v3 ではてブで人気のYouTube動画のプレイリストを作るの巻 でした! はてブを元にプレイリストを作るのは面白そうですね。他にもたくさん応用が考えられそうです。
id:chris4403 の GAS x YouTube Data API v3 ではてブで人気のYouTube動画のプレイリストを作るの巻 でした! はてブを元にプレイリストを作るのは面白そうですね。他にもたくさん応用が考えられそうです。
今日は、iPadでのプログラミング環境についての話をします!
iPadでのプログラミング
プログラミングしていますか?プログラミングにはどんなデバイスを使っていますか?
僕は普段、iPadとMacBook Proを、用途に応じてどちらを使うか決めています。プログラミングをするならどうしてもMacが欲しくなるのでMacを持ち運びますが、文章を書きたい時やブラウンジングのみで良い時などは、iPadで済ませることも多いです。iPadはMagic Keyboardと一緒に使っています。iPad用のMagic Keyboardの操作感はとてもよく、iPhoneとMacがどちらとも目の前に広がっている感覚を覚えます。
そんなiPadですが、やはりプログラミングをするには足りないものが多いです。エディターやIDEとしてデファクトスタンダードになっているものはありませんし、ターミナルの操作も難しいです。iPadでプログラミングをするためのプロダクトとしては、GitHub CodespacesやSwift Playgroundsがあります。
GitHub Codespaces - Webブラウザで使えるVisual Studio Code
GitHub CodespacesはiPadからもアクセス可能です。ただし、iPadに最適化されているとは言いにくく、なんとか使える、といった感想を僕は持っています。Codespacesを使うことで、プログラミングをiPad上で行えますが、個人的にはもう少しiPadでの使い勝手が良くなって欲しいと思っています。iPadでCodespacesを使いたいというのはニッチすぎる要望だとはわかってはいるので、iPadで起動できるようになっただけでもありがたいのですが。*1
Swift Playgrounds - iPadでストアにリリースまでできるSwift実行環境
iPadにはSwift Playgroundsアプリを利用して、Swiftで書かれたプログラムを実行できます。
なんとこのSwift Playgroundsですが、2年ほど前にリリースされたSwift Playgrounds 4では、iPadのみでApp Storeへのリリースまでできるようになっています!
初めてのiOSアプリ開発環境としては、申し分ないでしょう。もちろん、より複雑なアプリ開発にはMacとXcodeが必要ですが、簡単なアプリならiPadだけで作成可能です。また、カメラや位置情報などのパーミッションを必要とする機能にもアクセス可能です。
Playgroundsでは多くのチュートリアルもあり、プログラミング初学者にも適しています。チュートリアルを進めていくと、キャラクターをコードで動かすことができたり、楽しくプログラミングを学習できます。

Swift Playgrounds 三種の神器
Swift Playgroundsでアプリを作っていきましょう。三種の神器の紹介です!
SwiftUI
もちろんUIはSwiftUIで実装します。UIKitもUIViewRepresentableを介して使用可能です。
struct ContentView: View { var body: some View { Text("Hello, World!") } }
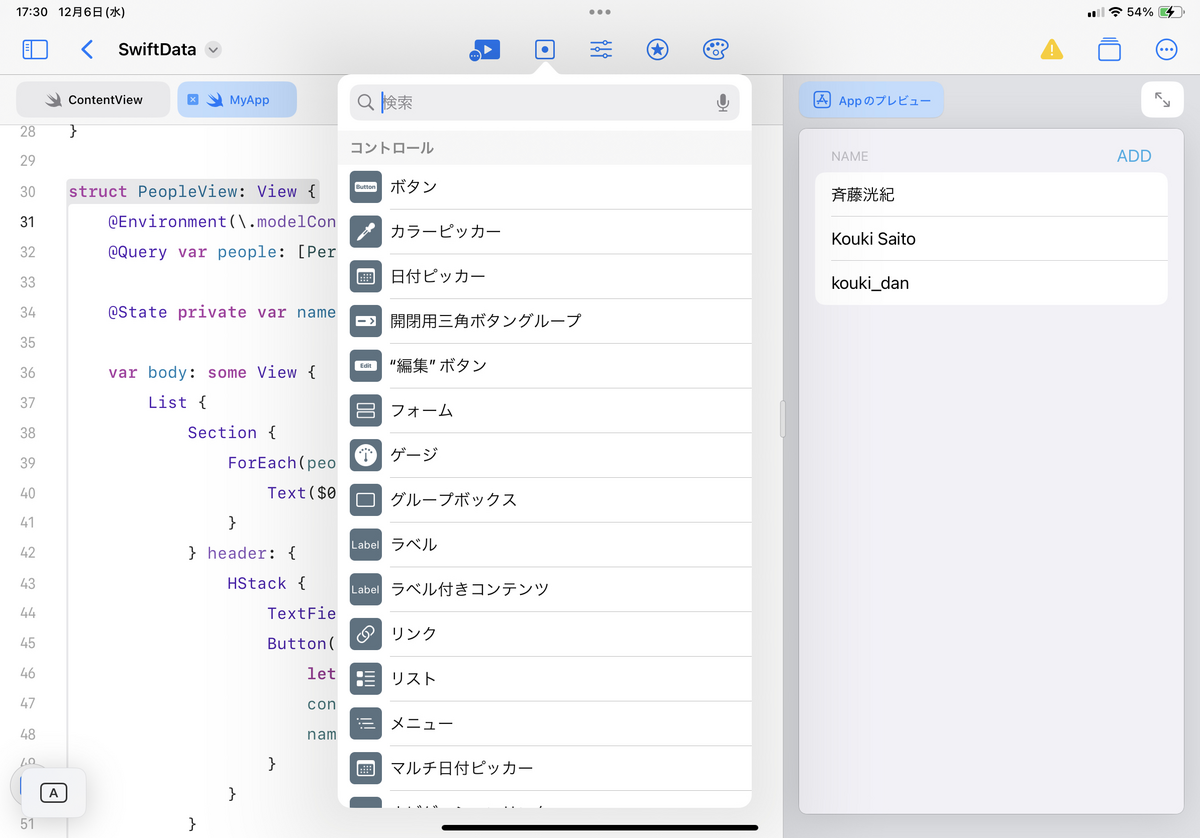
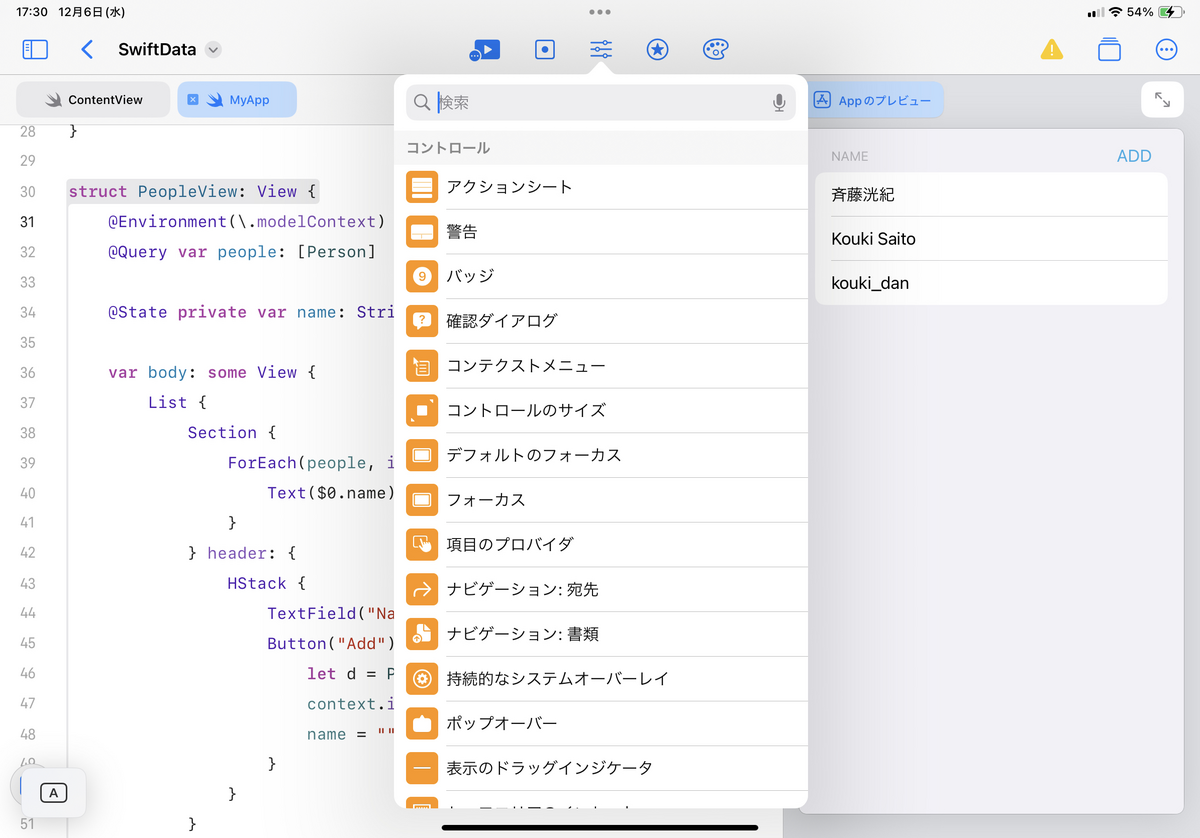
メニューからコンポーネントやモディファイアを探すこともできます。ビューを覚えていない人も、ライブラリから探せるので、目的の項目を見つけることができます。
ビュー

モディファイア

SwiftData
iOS 17から、SwiftDataというフレームワークが追加され、Swiftでデータを永続化できるようになりました。以前はCoreDataをコードで定義する必要がありましたが*2、SwiftDataによりデータの永続化がグッと簡単になりました。
データを定義して
@Model class Person { var name: String init(name: String) { self.name = name } }
SwiftUIから簡単に使えます!
struct PeopleView: View { @Environment(\.modelContext) private var context @Query var people: [Person] @State private var name: String = "" var body: some View { List { Section { ForEach(people, id: \.id) { Text($0.name) } } header: { HStack { TextField("Name", text: $name) Button("Add") { let d = Person(name: name) context.insert(d) name = "" } } } } } }

Swift Package Manager
SwiftPMを使って、さまざまなライブラリを利用できます。たとえば、ネットワーク経由で画像を表示するライブラリとして有名なKingfisherも、Playgroundsで使用可能です。

困ったこと
Swift Playgroundsでプログラミングできるようになったとはいえ、Macに比べて快適!とまでは言えないです。初めてのプログラミング環境を手軽に手に入れるという意味ではとても優秀だと思いますが、やはり普段のXcodeと比べると見劣りしてしまいます。
Vimバインドが使えない
個人的にはこれが一番大変でした。素のVimを使うことは少なくなりましたが、僕はたいていのエディタでVimプラグインを入れているので、カーソル移動くらいはhjklでできないと少し大変です。でも、Vimを使うような人はXcodeを使えばいいので、はじめたばかりの人は困らないですね。
テストが書けない
Swift PlaygroundsではSwiftでテストを書くときによく使うXCTestが利用できず、テストを実行するインターフェースもありません。普段書いているような書き心地のテストは書けないので、勘とデバッグでやっていくことになります。
これはPlaygrounds用のテストライブラリなどを作ることで解決できるかもしれないですね。ニッチすぎるので作るモチベーションがあるかは怪しいですが・・・・。
Swift Algorithmsが使えない
SwiftPMが使えるものの、全てのライブラリが使えるわけではありません。特に困ったのは、Swift Algorithmsが使えなかったことです。
フォーラムにも挙げられていて、C言語をターゲットとするパッケージは使用できないようです。Swiftの名前を冠したアプリなので仕方ないかもしれませんが、使えるようになると嬉しいですね。
https://forums.swift.org/t/adding-packages-in-swift-playgrounds-4/54173/2
便利なこと
もちろん便利なこともたくさんあります!
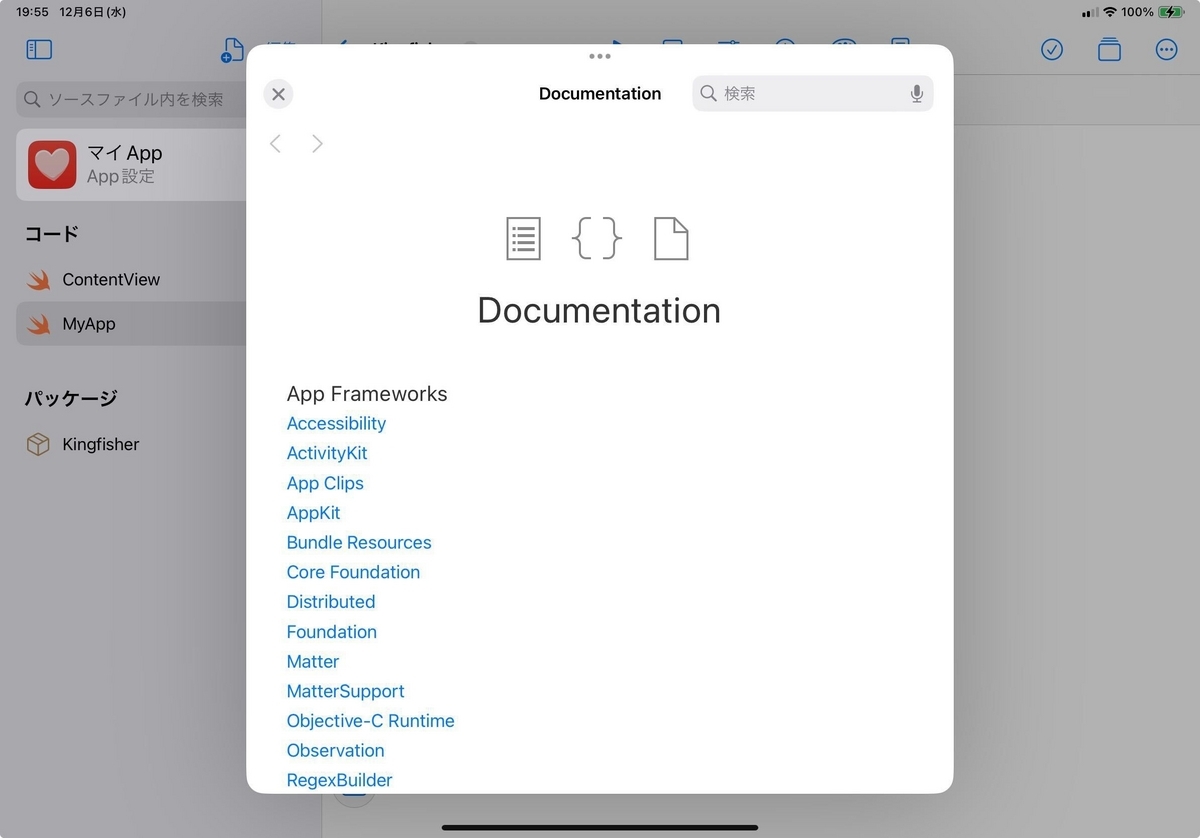
ドキュメントが便利
Playgroundsアプリにドキュメントブラウザが内包されています。iOSアプリ開発におけるたいていのことはここで調べられるので、アプリを離れる必要がありません!

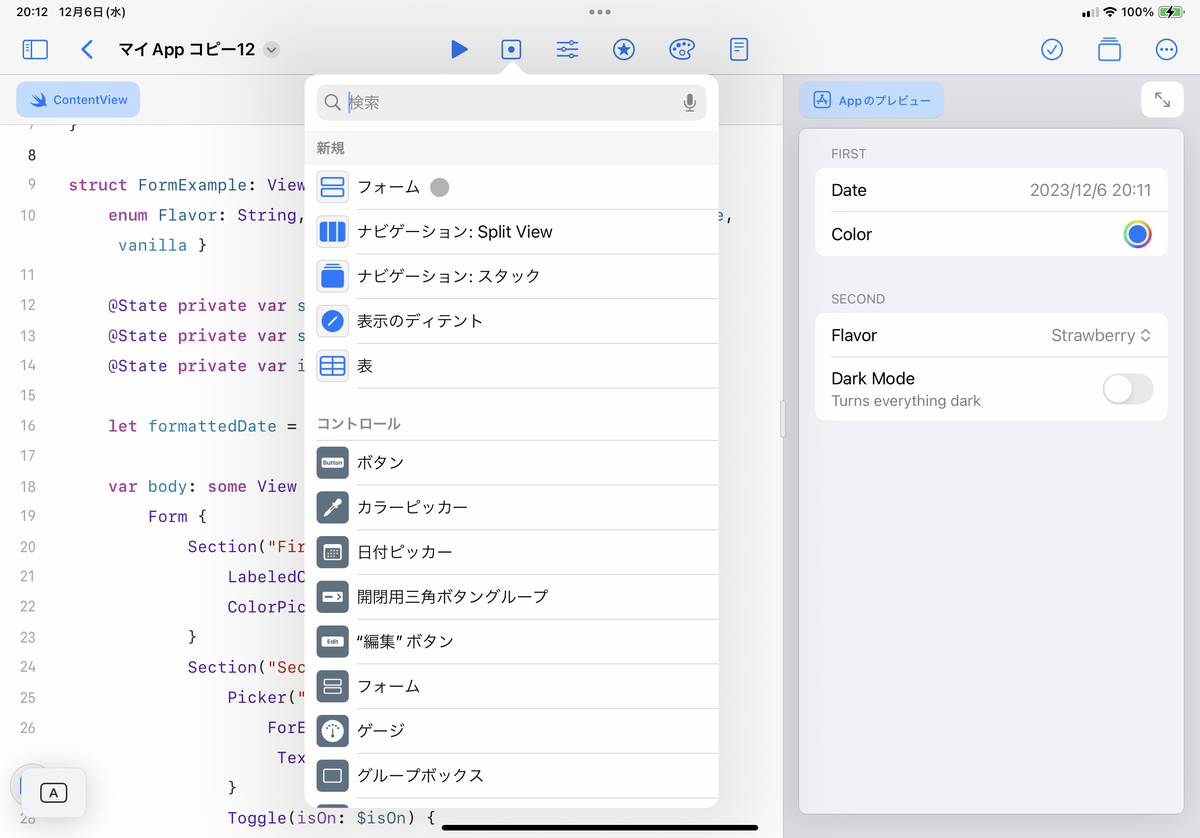
コードスニペットが使いやすい
フォームの雛形のようなコードスニペットが簡単に使用できます。

まずはスニペットで雛形を作り、それを編集していく形で実装すると実装しやすいです。それぞれのビューについても、日本語で説明してくれてるのもやさしいですね。
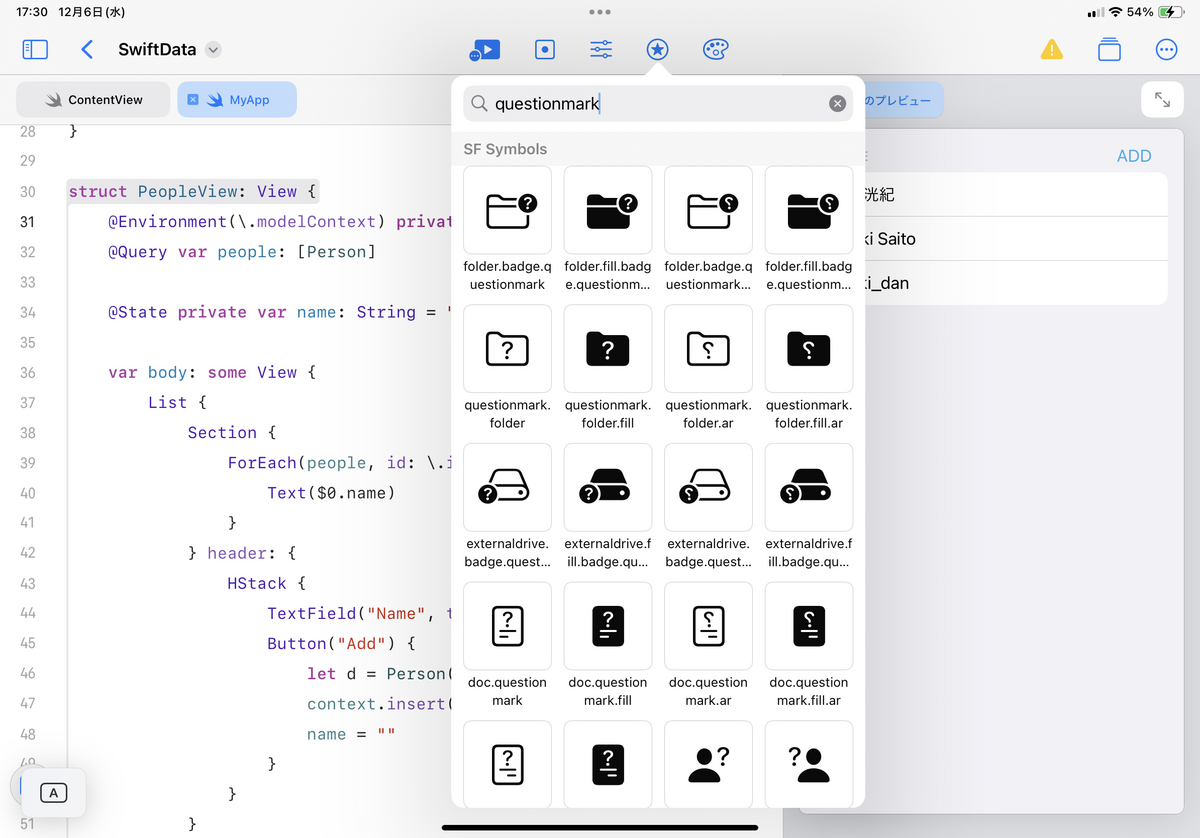
SF Symbolsも探しやすい
iOSアプリ開発では、SF Symbolsというアイコンセットを使えます。これもアプリに内蔵されたブラウザで目的のアイコンを探すことができ、自分でアイコンを書かずとも、アプリを完成させられます。

何よりiPadで完結するのが良い!
何より、iPadで完結するのが最高です!iPadしか持たなくてもプログラミングできるのはとても良いですし、ツールも充実しています。
また、はじめてのプログラミング環境として、iPadという選択肢があるのも良いですね。iPadを手に入れた人がプログラミングに目覚めて、革新的なアプリが生まれる可能性だってあり得ます。プログラミングはアイデアを形にする力があって、iOSアプリ開発は日常的に使っているデバイスを進化させることができる方法です。そんなiOSアプリ開発をiPadだけではじめられるのはとても魅力的です。
というわけで、作ったアプリを見てください!
百聞は一見にしかず、ということで、iPadだけで実際にアプリを作ってリリースまでやってみました!
作ったアプリ
FAS16というアプリを作りました。16時間ファスティングという、一日のうち16時間は断食し、残りの8時間だけ食事をするという食事法があるようです。本当なのかは分かりませんが、ダイエットや健康維持に効果があると言われているそうです。それを試してみようかな、と思ったので、アプリで今断食中なのかどうかを判断できるようにするアイデアを実現してみました。インストールはこちらから!
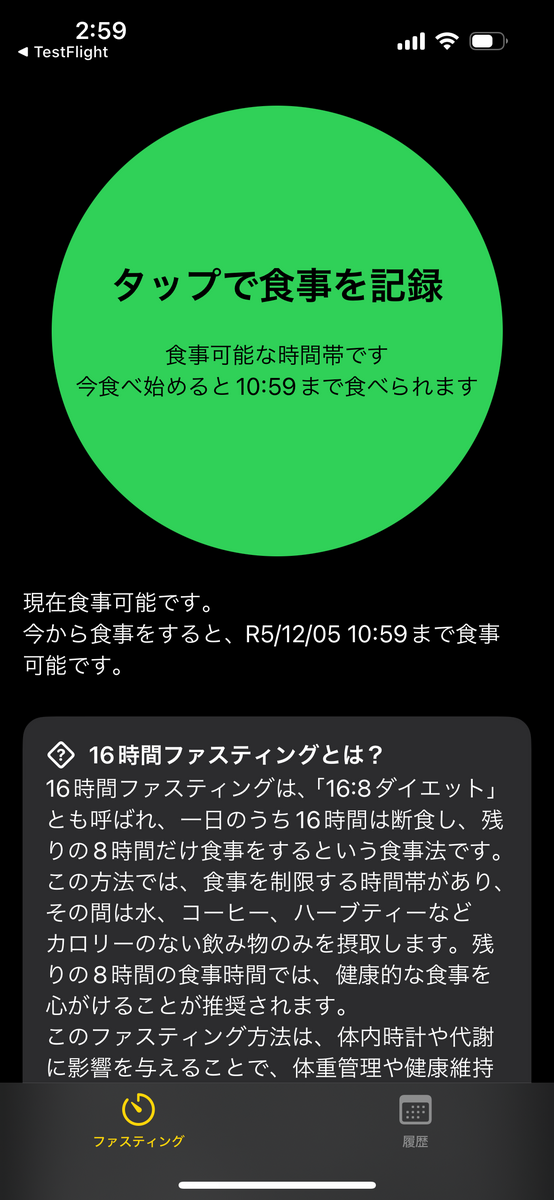
apps.apple.comFAS16はご飯を食べるときに毎回ボタンを押して記録します。ご飯を食べていい時は、緑色のボタンが表示されています。

食事を取れない16時間の間は赤いボタンが表示されています。この間に食事を記録した場合は、履歴タブで赤く記録され、その日は達成できなかったことが把握できます。

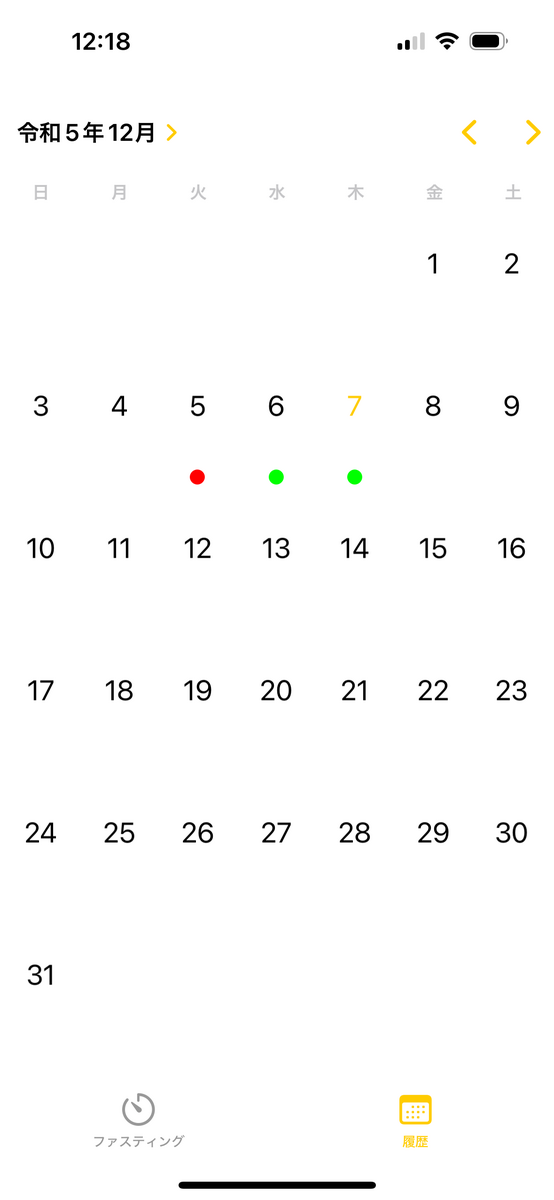
履歴タブにはカレンダーが表示されていて、16時間ファスティングに成功した日は緑色で、失敗した日は赤い色で記録されています。このアプリを完成させたのが12/4なので、その次の日の12/5から開始しました。ただし、12/5には関モバがあって、懇親会でピザを食べてしまいました。なので、16時間ファスティングに失敗した証である赤丸がついています。関モバはまた開催されるようなので、関西のモバイルアプリの開発者はconnpassのメンバーになってお待ちください!

ここからは、アプリをリリースするまでに実際にやったことを紹介します!
0. Apple Developer Programに加入する
まず、ストアでアプリをリリースするためにはApple Developer Programに加入する必要があります。最近はApple Developerアプリからアプリ内課金で加入できるようになっているので簡単です。Apple Developerアプリをインストールして加入しましょう。年額12800円かかりますので、注意してください。
1. コードを書く
何はともあれ、コードを書いていきます。三種の神器であるSwiftUI/SwiftData/Swift Package Managerを有効活用していきましょう。iPadだけでも、Swiftの機能はフル活用できるので、たいていのものは作れるでしょう。PreviewもPlaygroundsで動作します。アプリを作ったことがない人は、チュートリアルもやってみながら取り組みましょう。*3
2. アイコンを書く
ストアにアプリをアップロードするには、実装の他に、アイコンが必要です。1024x1024のアイコンを作る必要があるので、作りましょう。
僕は、Pixelmatorを使ってiPadでアイコンを書きました。なんでも良いと思います。

時間がなくて適当に書いたので、誰かちゃんとしたアイコンをプレゼントしてくれないかな、と思っています。今日は僕の誕生日です。
3. アップロード
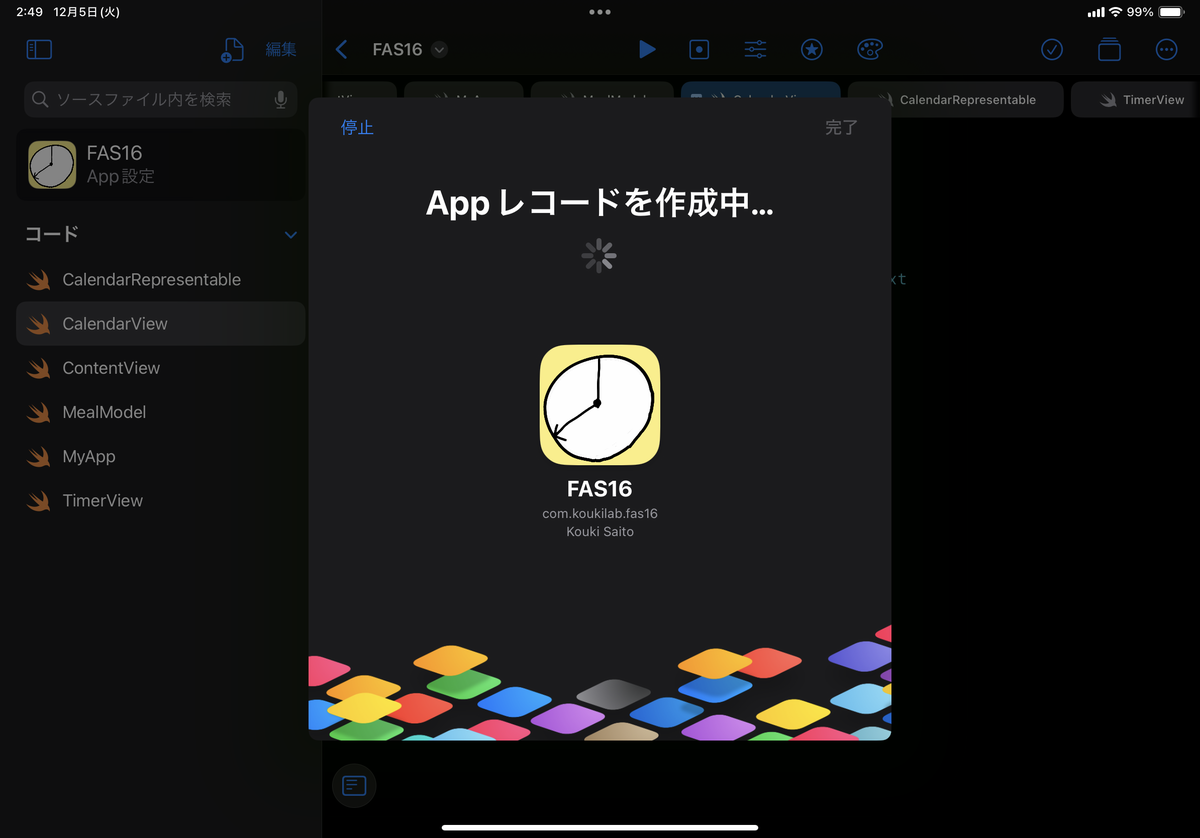
ここまできたら、Playgroundsアプリからアップロードを行いましょう。基本的にアプリに従ってフローを進めるだけでうまくいきます。
まず、言語とIDを決めます。

そうすると、アップロードが開始されます。

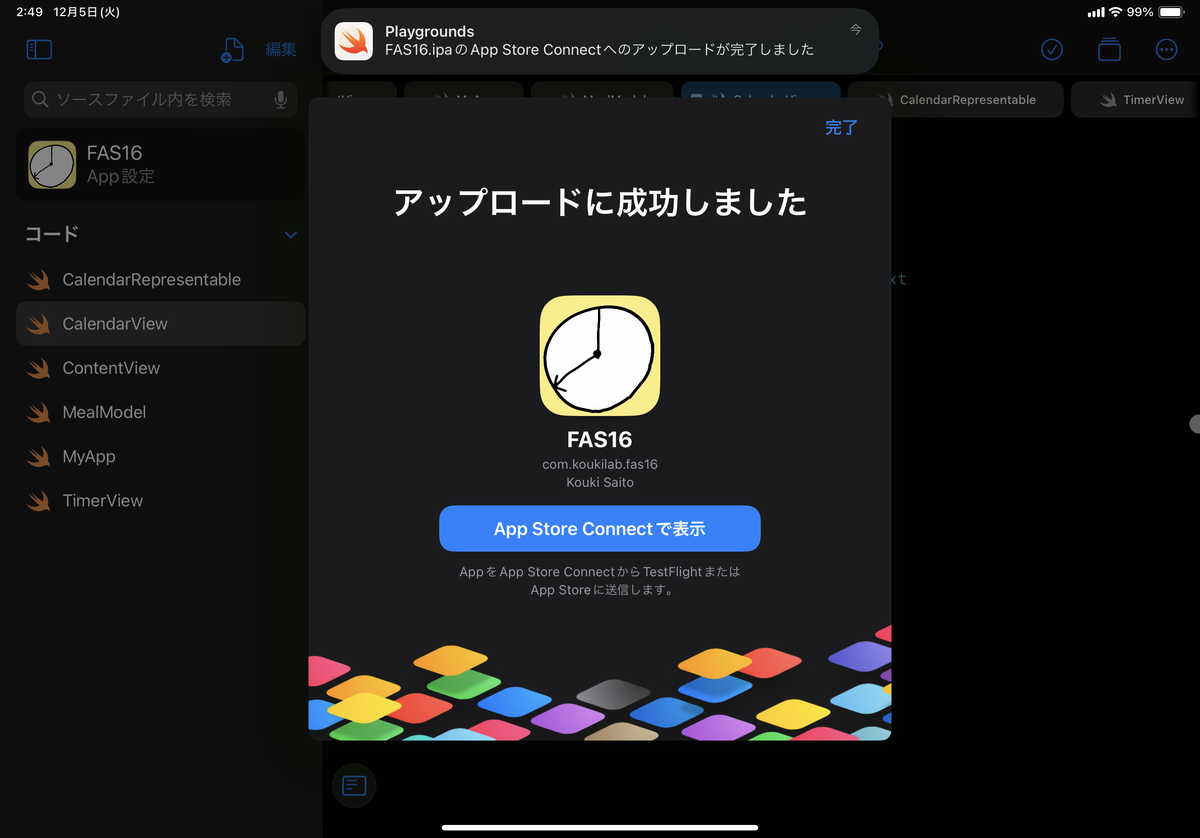
しばらく待つと、アップロードが完了します。

4. スクショを作る
ここからは、App Store Connectでストアの情報を入力していきます。iPadだけでリリースする上で一番大変なのは、このスクショを作る作業でしょう。
iOSアプリを公開するためには、最低4サイズ分のスクリーンショットを1枚ずつ、合計4枚のスクリーンショットを準備する必要があります。
スクリーンショットの仕様にある、必須になっているサイズのスクリーンショットを用意しなければいけません。これはサイズが違うと受け付けてくれないので、iPadだけでは少し大変な作業になります。
Macがあれば、シミュレーターでスクリーンショットを撮るとこのサイズと同じものになるので便利なのですが、今回はiPadだけで作るというコンセプトなので、iPhoneとiPadでスクリーンショットを撮ったあと、Pixelmatorで対象のサイズに拡大して誤魔化しました。どうすると良いのでしょうね・・・。
5. メタデータを記入
スクリーンショット以外にも、ストアに公開するためには様々な情報が必要です。プライバシー関連について、カテゴリ、アプリの説明文、価格などです。
App Store Connectで全て操作可能なので、ドキュメントも参考にしながら入力していきましょう
6. 審査提出
準備ができたら、審査に提出します。これもApp Store Connectから行えます。
審査通過やリジェクトはメールで知らされます。今回は一度で審査に通ったので、審査提出した10時間後くらいにこのようなメールが届きました。

7. リリース
審査に通過したら、あとはリリースボタンを押すだけです!
リリースすれば、App Storeからアプリを全世界に公開できます!
apps.apple.comまとめ
このエントリでは、「iPadだけでアプリを作る」をコンセプトに、できることを紹介し、実際にアプリをリリースするところまでやってみました。作ったアプリは16時間ファスティングを支援するアプリです。自分で作ったアプリを日常的に使うことで、きっと継続できるでしょう。
iOSアプリを作るためにはMacが必要だよな〜という時代は終わって、iPadさえあればiOSアプリをリリースすることができるようになりました!プログラミングの始め方として、iPadも選択肢の一つに加えてみるのはいかがでしょうか!
明日は ![]() id:cockscomb です!誕生日おめでとうございます!
id:cockscomb です!誕生日おめでとうございます!
