ChatGPTでアプリを作ろうとしています、![]() id:kouki_danです。
id:kouki_danです。
前回のPart1では、技術選定をChatGPT主導でやっていきました!
次は、いよいよアプリ作成に入っていきましょう!
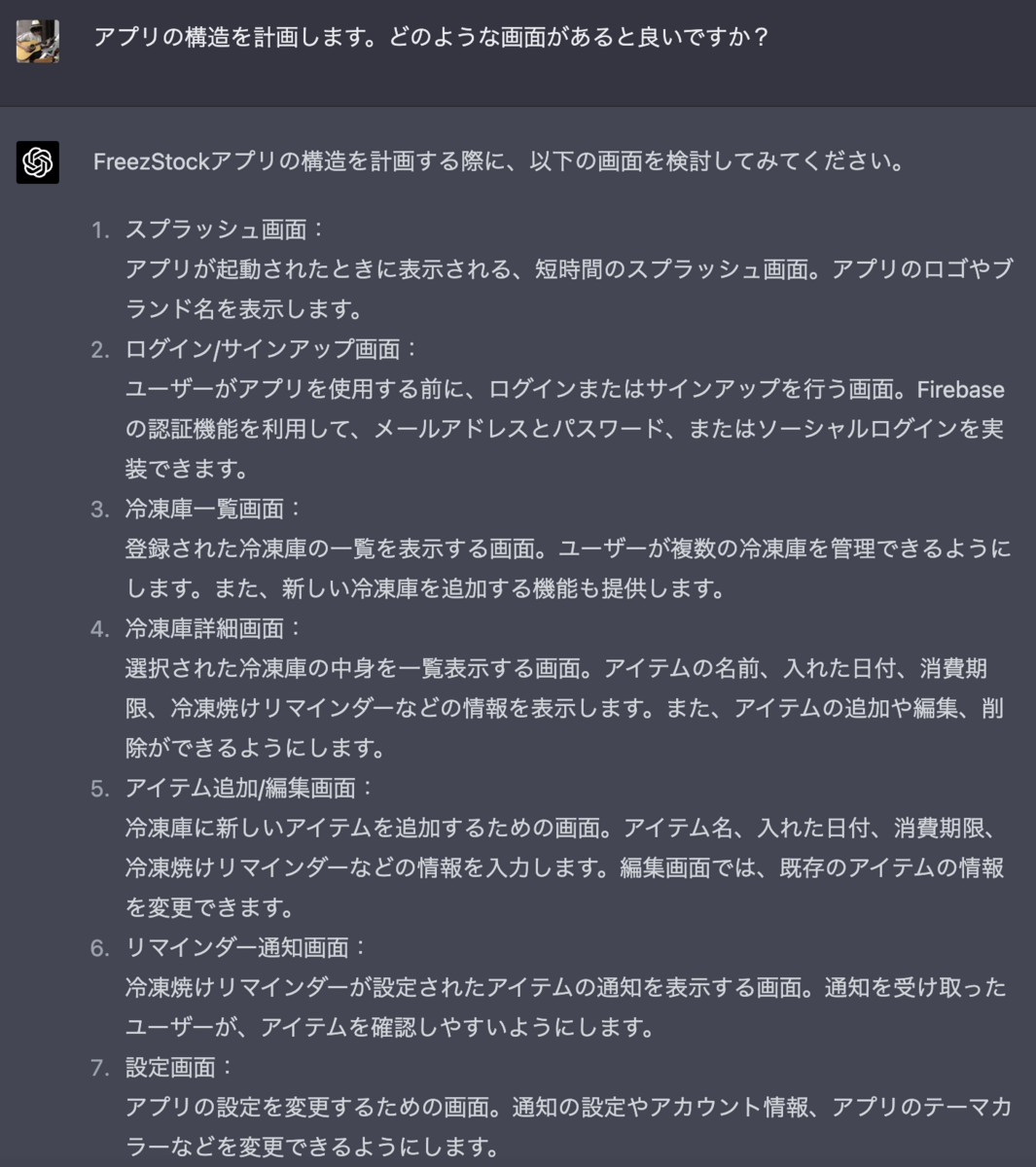
まずは、作るべき画面を聞いてみました!

正直、スプラッシュや冷凍庫一覧画面は本当に作るの?って感じがするのですが、今の僕はChatGPTの手足なので、受け入れるスタイルでいきます!
一気に作ることはできないので、作る順番を聞いてみました

どうやら、最初に教えてくれた画面は、作るべき順番に並べてくれていたみたいですね。早速スプラッシュ画面から作っていきましょう!

import 'dart:async';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'FreezStock',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: SplashScreen(),
);
}
}
class SplashScreen extends StatefulWidget {
@override
_SplashScreenState createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
void initState() {
super.initState();
Timer(Duration(seconds: 3), () {
Navigator.pushReplacement(
context,
MaterialPageRoute(builder: (context) => LoginSignupScreen()),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Image.asset('assets/images/splash.png'),
),
);
}
}
class LoginSignupScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ログイン/サインアップ')),
body: Center(child: Text('ログイン/サインアップ画面')),
);
}
}

すごい、それっぽいコードが出てきましたね。2つ目に作るログイン画面まで少しできています。
ただ、splash.pngがないので、画像を作ってくれないかと頼んだのですが、難しいみたいでした。

SVGなら書いてくれるんじゃないかなぁとお願いしてみたのですが、あまりうまくいかず・・・。ただ、SVGファイルをFlutterで表示する方法は教えてくれました。

その後、いろいろ試行錯誤した結果、凝ったものは作ってくれなさそうだったので諦めました・・・。(誰かChatGPTにロゴを作らせる方法を知ってる人がいたら教えてください)

最終的に出来上がった画面は、こちらです!

Part2は、この辺りまで。次はログインログアウト編かな?
出来上がったコミットはこちらです!もちろんコミットメッセージも、diffをChatGPTに投げつけて作ったものです!